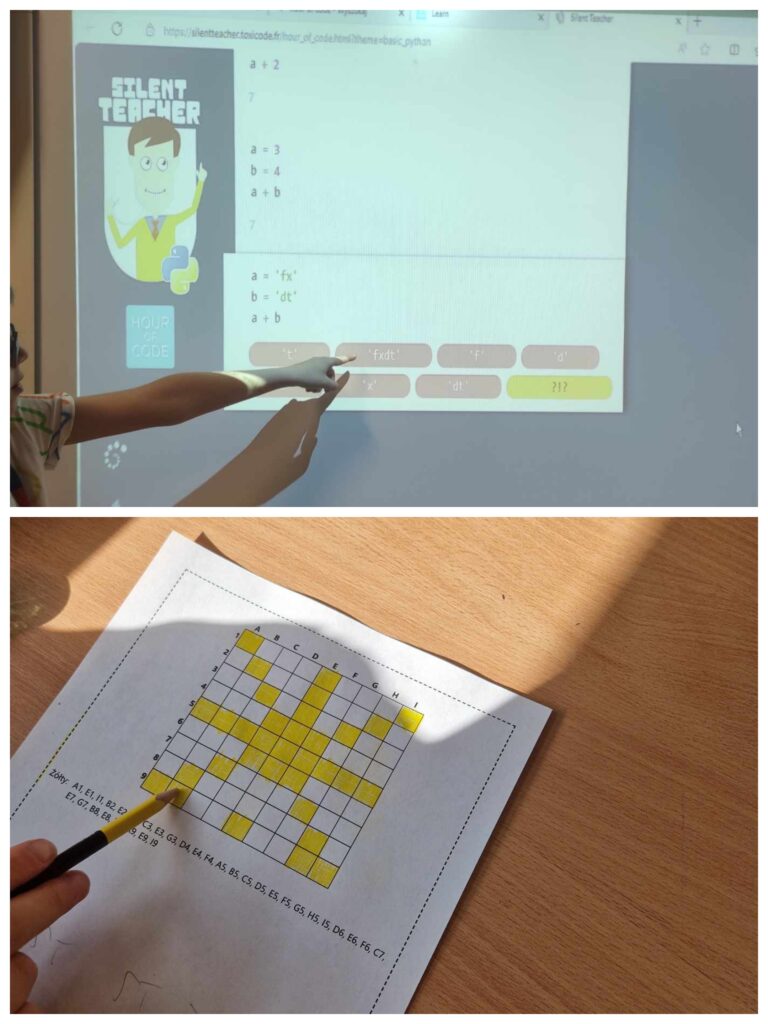
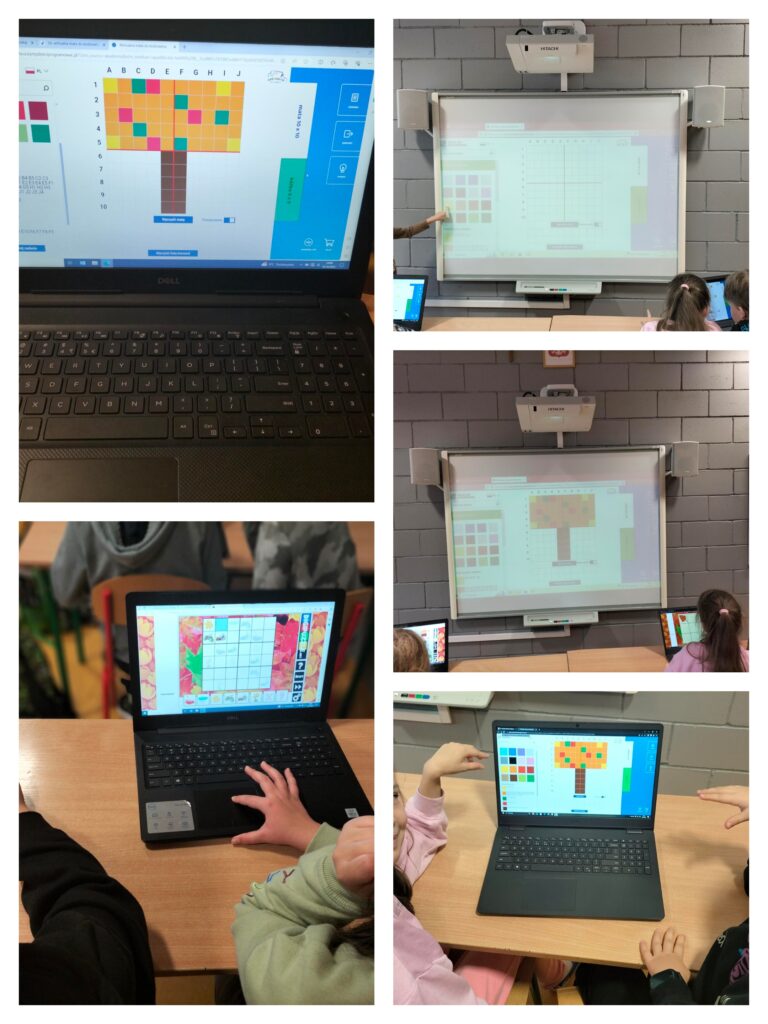
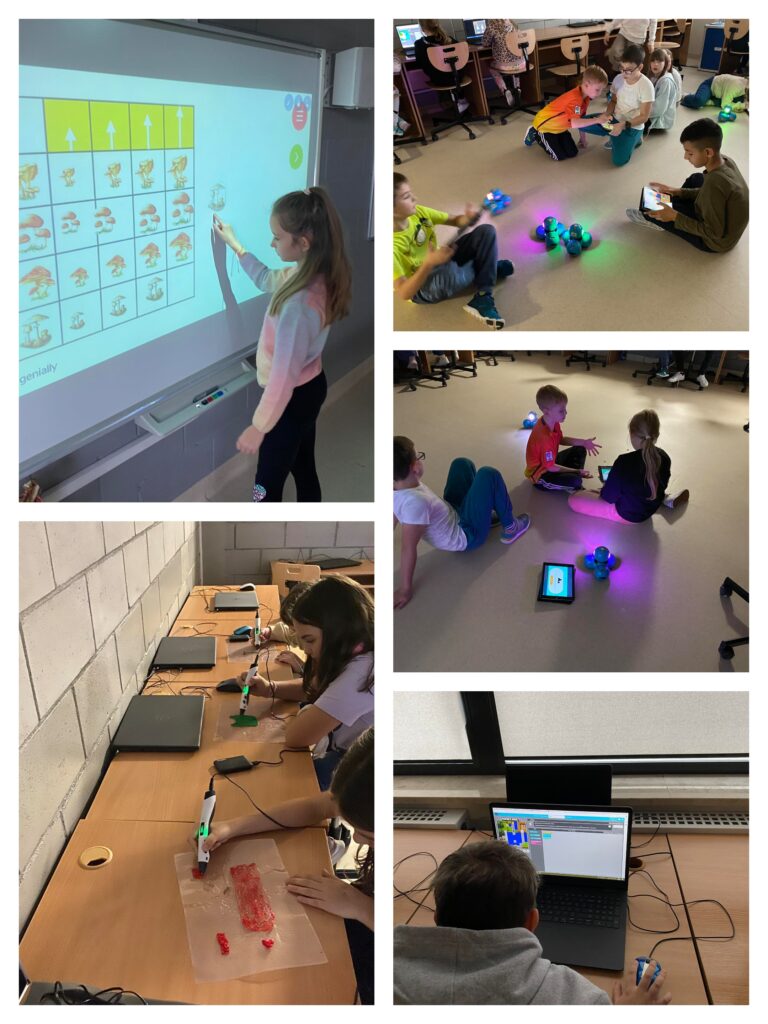
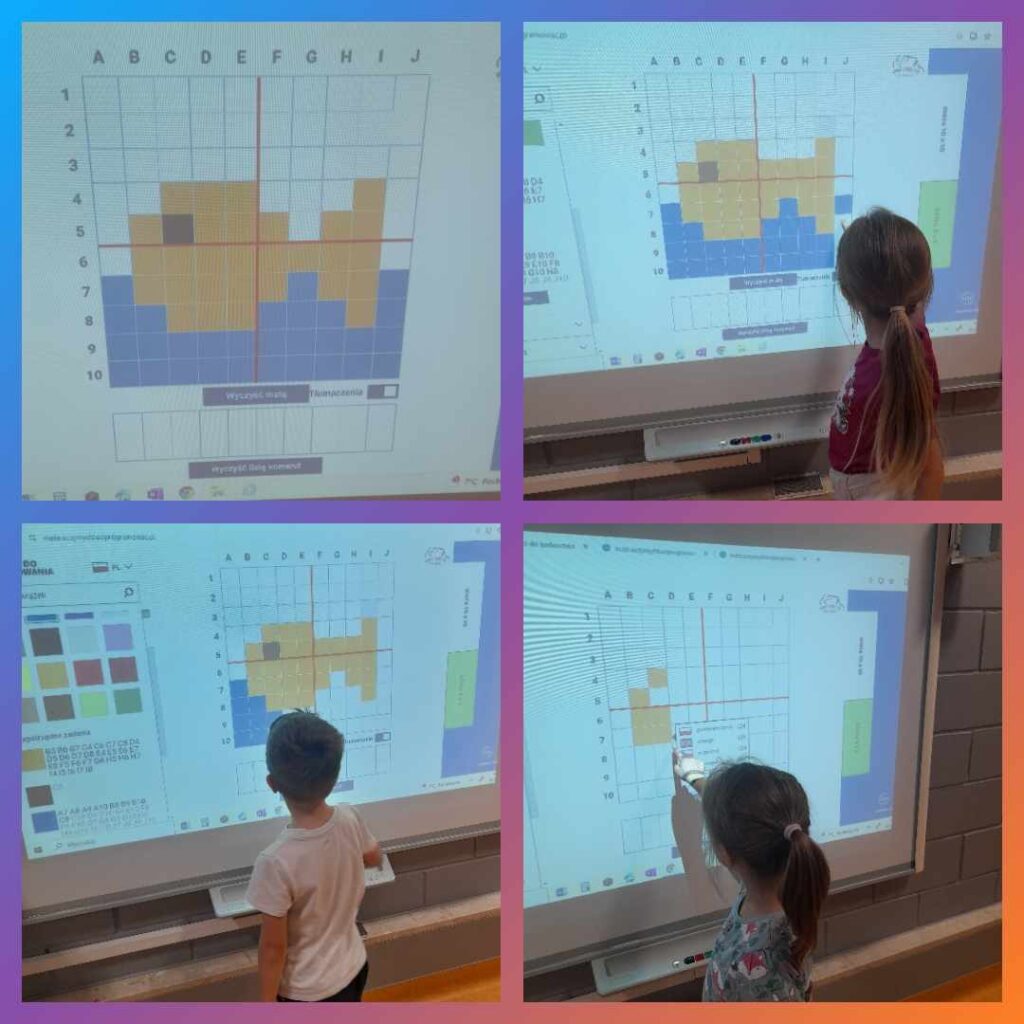
W klasach 1-3 odbyliśmy wspaniałą przygodę w ramach akcji „EU Code Week”! Nasi najmłodsi uczniowie z pasją odkrywali podstawy programowania i informatyki.
Nauka była oparta na grach i zabawach, które pozwalały uczniom zrozumieć, jak działa kod. Wykorzystywaliśmy do tego maty, kartki papieru, kolorowe kubeczki, kostki do gry i wiele innych, aby pokazać, że programowanie może być zabawne. Dzieci pracowały również na komputerach oraz tablicach multimedialnych. Wykorzystaliśmy dostępne online narzędzia edukacyjne, które pozwalają na tworzenie prostych animacji i gier. Mnóstwo radości sprawiło programowanie z robotami DASH oraz ozobot.
Code week to super inicjatywa, dzięki której uczniowie inspirują się światem technologii
i programowania, co jest naprawdę obiecującym znakiem, a widząc ich entuzjazm i zaangażowanie,
nie możemy się doczekać kolejnej edycji tego wydarzenia.